
[디자인 TIP] 강약조절로 한 눈에 이해되는 디자인 만들기
안녕하세요!
우주 최고의 디자인 플랫폼, 툴디(tooldi) 입니다!
툴디에서 크리에이터로 활동하시고 계시는 분들은 모두 알고 계시겠지만,
툴디에는 템플릿 크리에이터/요소 크리에이터/사진 크리에이터 3가지 분야의 크리에이터 분야가 있습니다!
이 중 가장 접근하기 어려워 하시는 분야는 단연 템플릿 크리에이터 이실 것 같아요!
그래서 그런 분들을 위해 이번 포스팅을 준비했습니다!
템플릿 디자인을 어렵게 여기는 분들이나
디자인을 퀄리티를 한 단계 높이고자 하는 분들은 주목해 주세요!
툴디 디자인 꿀팁!
강약 조절로 한 눈에 이해되는 디자인 만들기 입니다!
디자인에서 강약 조절은 중요한 정보를 시각적으로 강조하여
보는 사람에게 효과적으로 전달하는 방법입니다.
이를 통해 시선을 유도하고, 보는 사람의 주목을 끌어내어 핵심 내용을 명확하게 전달할 수 있습니다.
따라서 디자인을 시작하시기 전에 오늘 포스팅을 꼭 참고해 주세요!
강약 조절로 한 눈에 이해되는 디자인 만들기!
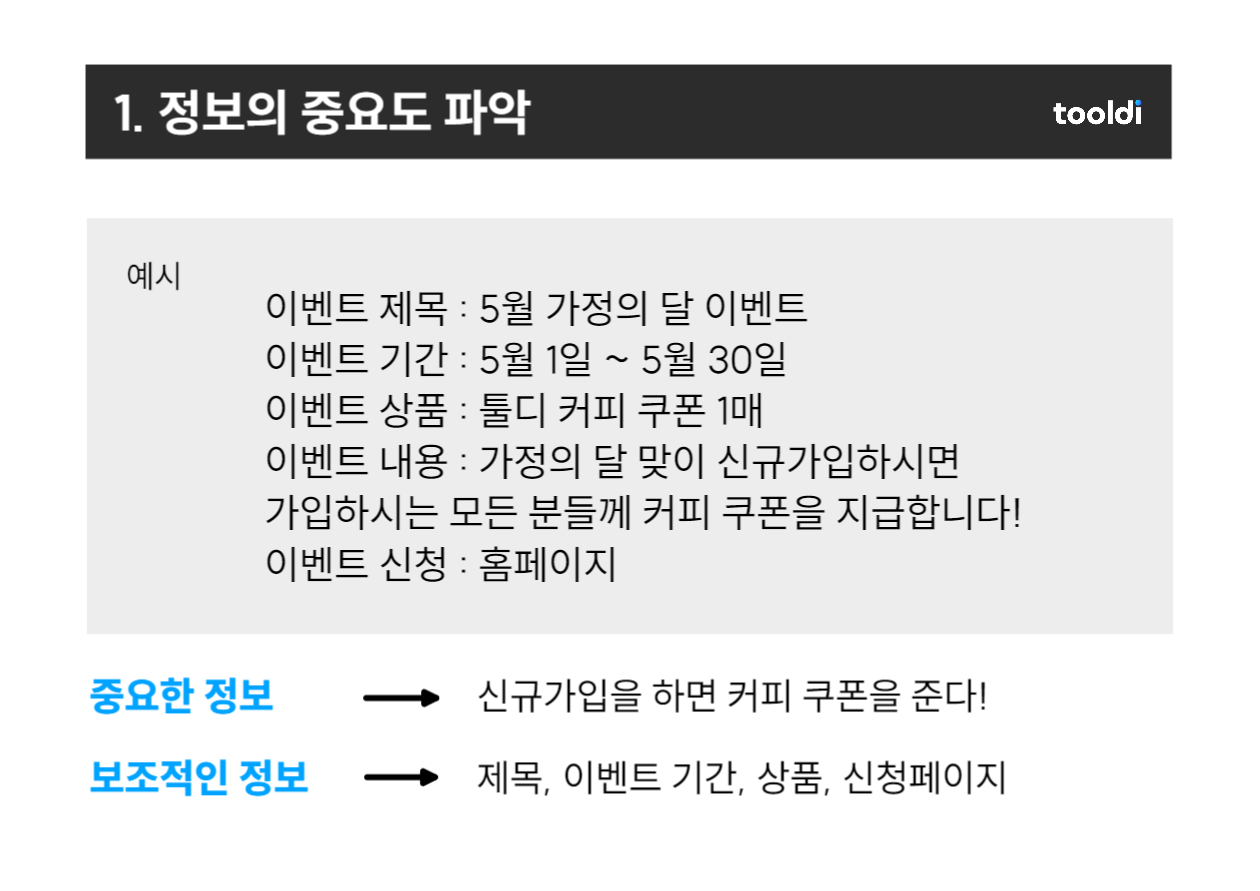
1.정보의 중요도 파악
강약 조절을 시작하기 전에 가장 중요한 것은 정보의 중요도를 파악하는 것입니다.
이 정보가 사용자에게 얼마나 중요한지, 이 정보가 목표 달성에 얼마나 도움이 되는지,
사용자가 꼭 알아야 하는 정보인지를 고려해야 합니다.
그리고 파악된 정보를 중요도(중요한 정보와 덜 중요한 정보)에 따라 분류합니다.

예시에서 중요한 정보는 무엇일까요?
여기서 제일 중요한 정보는 '신규 가입을 하면 커피쿠폰을 준다' 입니다.
보는 사람의 입장에서 참여했을 때 받는 직접적인 혜택이 제일 중요한 정보일 것입니다.
이외의 나머지(제목,기간,상품,신청)는 보조적인 정보로 볼 수 있습니다.
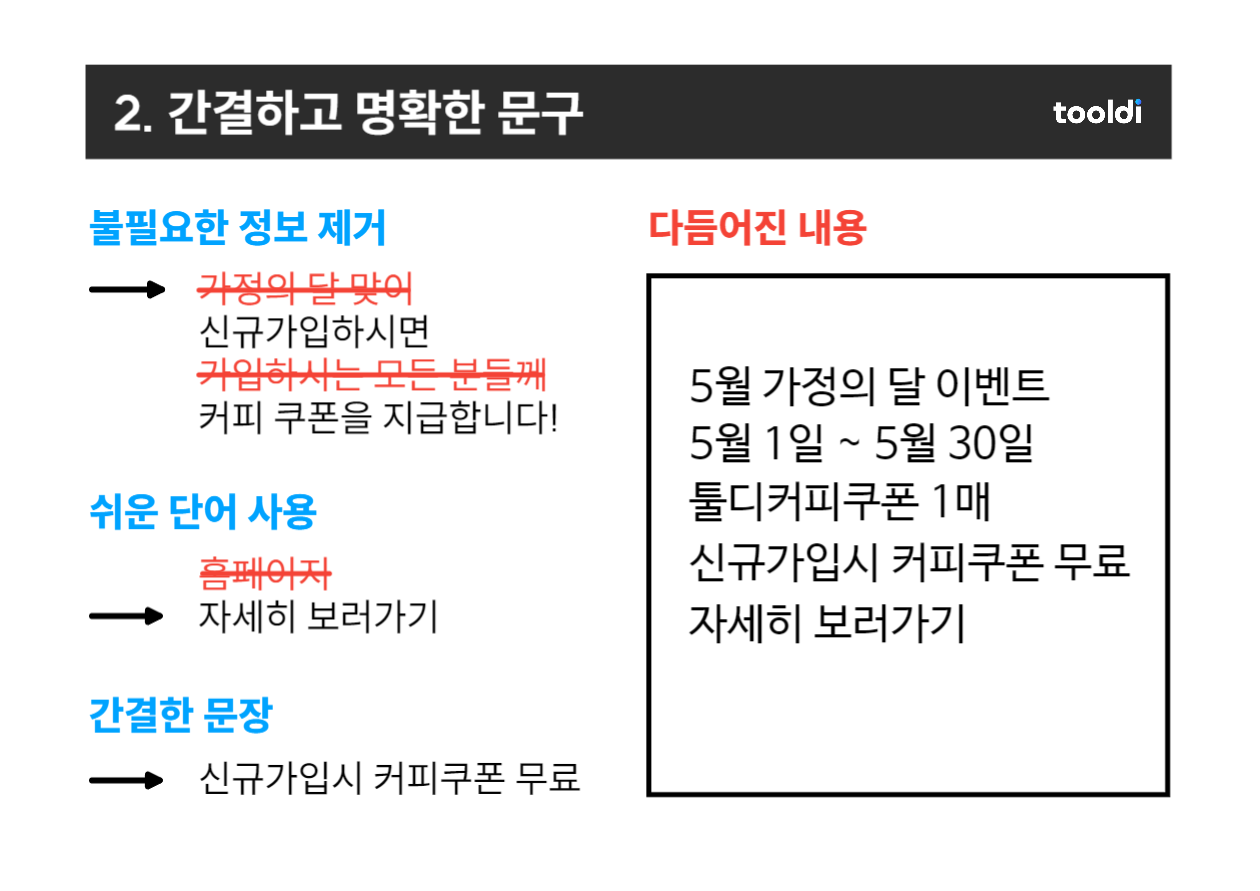
2.간결하고 명확한 문구(내용 다듬기)
중요도에 따라 내용이 분류 되었다면, 이번에는 그 내용을 간결하고 명확한 문구로 다듬어 주는 단계입니다.
내용이 길어지면 보는 사람의 집중력과 관심을 떨어뜨리고, 결과적으로 정보 전달을 어렵게 합니다.
그렇기 때문에 최대한 간결하게 다듬어 주어 보는 사람의 이해가 쉽도록 하는 것이 중요합니다.
1) 불필요한 정보 제거 : 핵심 내용만 전달하고, 불필요한 정보는 과감하게 제거합니다.
2) 쉬운 단어 사용 : 전문 용어 대신 쉬운 단어와 문장을 사용하여 누구나 쉽게 이해할 수 있도록 합니다.
3) 간결한 문장 : 짧고 명확한 문장으로 정보의 이해도를 높입니다.

예시에서처럼 핵심 내용만으로도 내용이 잘 전달될 수 있도록 중복되거나 불필요한 내용은 제거해 주시는 것이 좋습니다.
또 이벤트를 신청하는 곳은 '홈페이지'이지만 홈페이지만 넣는다면 이해하기 어렵기 때문에 이해하기 쉬운 내용으로 변경해 줍니다.
3.시각적 계층 구조 활용
간결하고 명확한 문구로 다듬기가 되었다면 다음은 시각적 계층 구조를 활용하여 중요한 정보나 콘텐츠를 시각적으로 강조해 주는 단계입니다.
이때 우선적으로 알아두어야 하는 점은 보는 사람의 시선이 어떤 방향으로 진행되는 지 입니다.
사람의 시선은 무의식적으로 왼쪽에서 오른쪽 방향, 위에서 아래쪽 방향, 큰 것부터 작은 것의 동선을 가지고, 이러한 흐름이 편하다고 느껴집니다.
이러한 부분을 고려해 배치를 하게 되면 자연스러운 시선의 흐름을 유도할 수 있습니다.
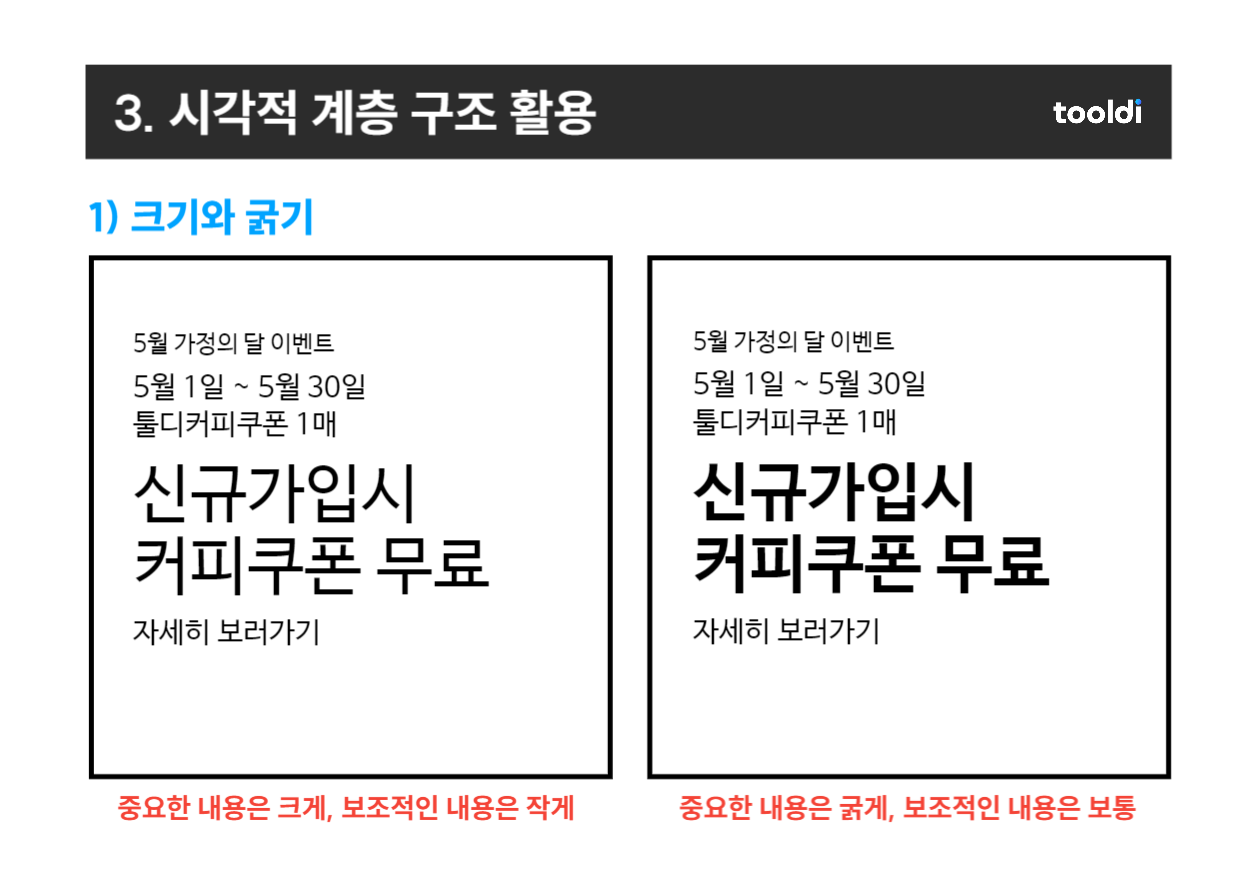
1) 크기와 굵기
중요한 정보는 크게 표현하고, 보조적인 정보는 작게 표현하여 중요한 정보에 시선을 집중시킵니다.
마찬가지로 중요한 정보에 굵은 폰트를 사용하면 더 강조되는 효과를 얻을 수 있습니다.

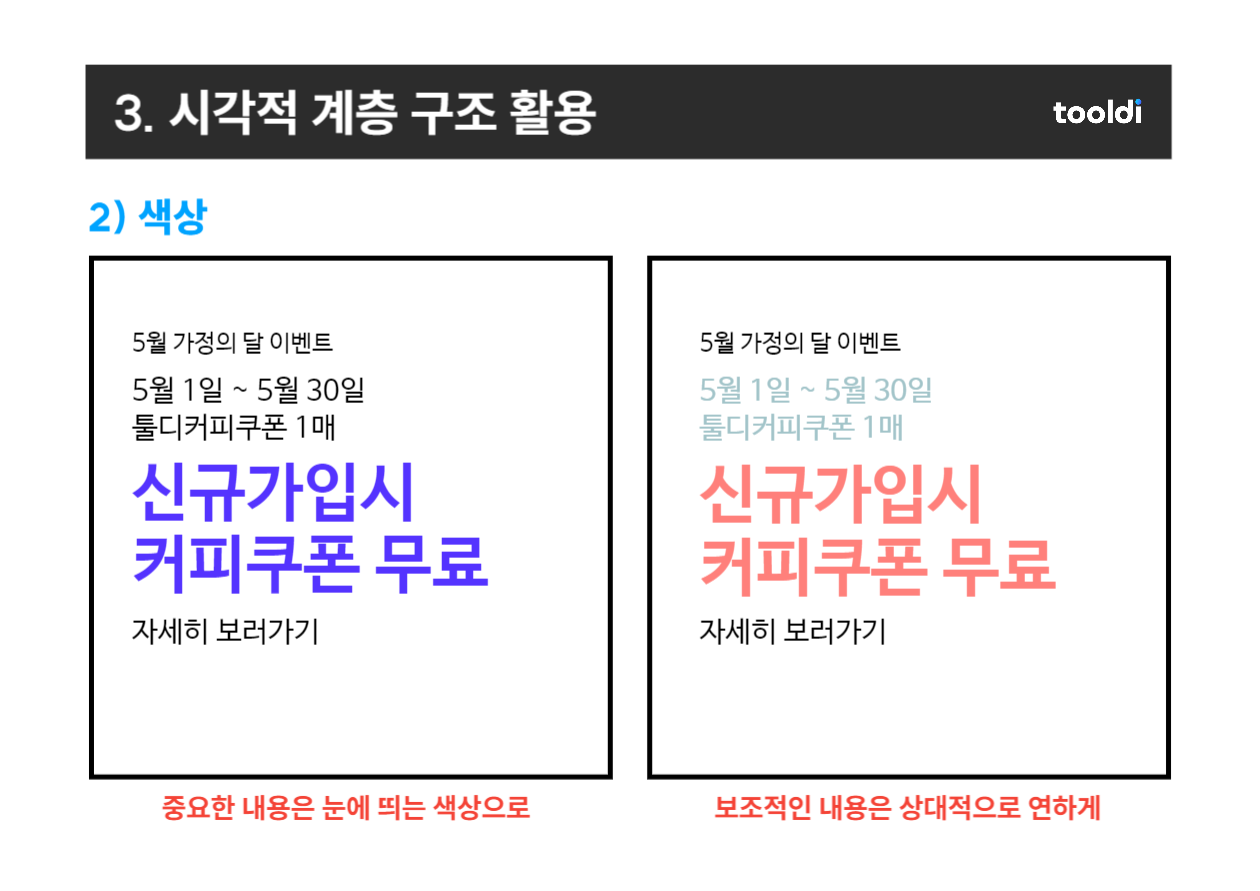
2) 색상
중요한 정보는 눈에 띄는 색상을 사용하여 시선을 집중시켜 주고, 보조적인 정보는 상대적으로 덜 눈에 띄는 색상을 사용해 줍니다.
이때 색상은 색상이 가지고 있는 의미를 통해 컨셉에 맞게 선택하는 것이 가장 자연스럽고, 실패할 확률을 줄일 수 있습니다.

*툴디 아티클_컬러 사용법 참고
https://www.tooldi.com/social/article/33
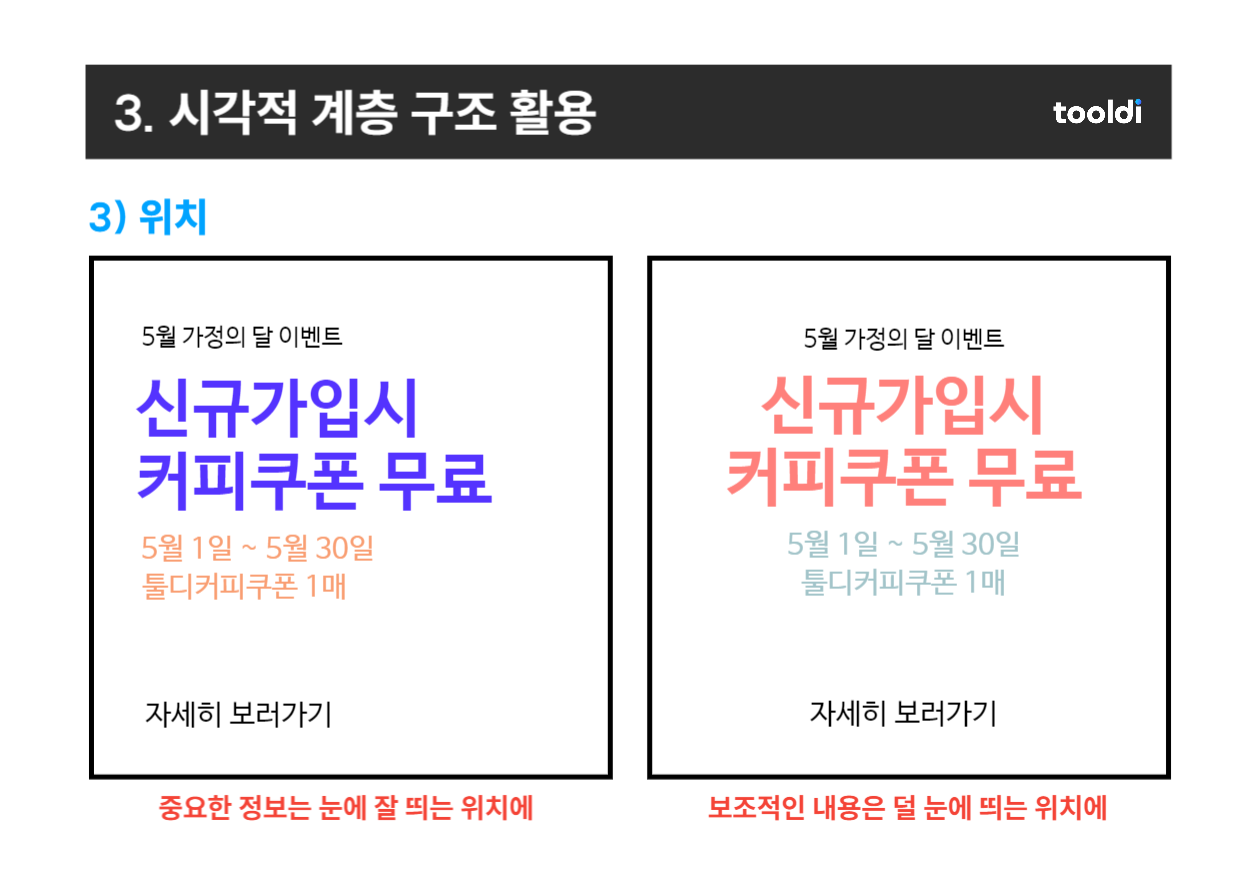
3) 위치
중요한 정보는 눈에 잘 띄는 위치에 배치하고, 보조적인 정보는 상대적으로 덜 눈에 띄는 위치에 배치합니다.
위에서 얘기했던 시선의 흐름을 적용하여 상단, 중앙, 시선 이동 방향 등에 중요한 정보를 배치하면 시선을 집중시킬 수 있습니다.

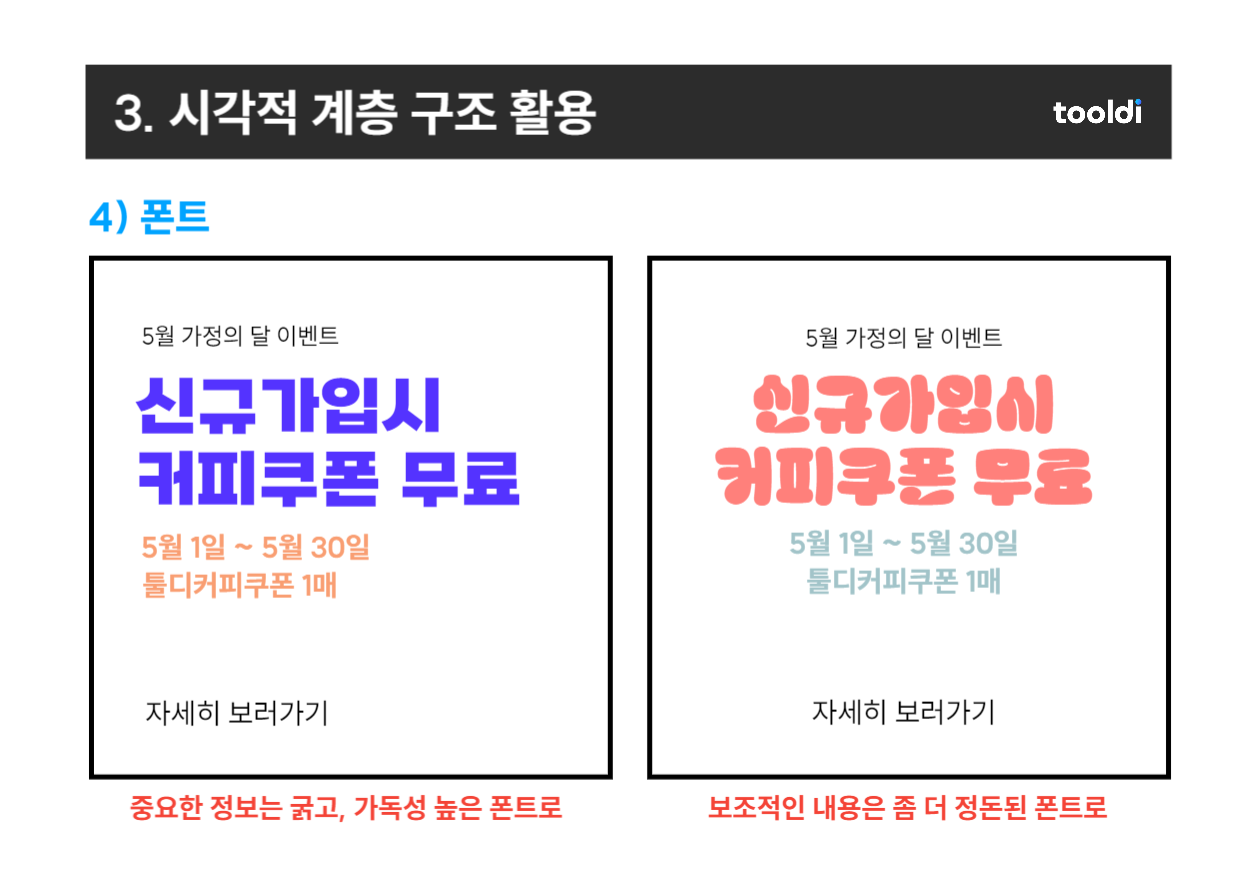
4) 폰트
중요한 정보는 굵고, 가독성 높고, 강조되는 폰트를 사용하고, 보조적인 정보는 좀 더 정돈된 느낌의 폰트를 사용합니다.
중요한 정보의 경우 대체적으로 타이틀용 폰트를 사용하는 것을 추천드리며, 보조적인 정보의 경우 가독성이 저하되는 폰트는 지양합니다.
또한 디자인의 분위기와 폰트가 가지고 있는 의미가 연결되는 폰트를 사용하면 한층 더 자연스러운 디자인을 할 수 있습니다.

*툴디 아티클_분위기에 맞는 폰트 선택하기 참고
https://www.tooldi.com/social/article/56
4. 시각적 요소 활용
시각 자료를 활용하면 정보를 이해하고 기억하는데 도움을 주어 전달하고자 하는 정보를 효과적으로 전달합니다.
이 때 이미지, 그래픽, 차트, 아이콘 등을 활용합니다.
1) 이미지 : 정보를 시각적으로 표현하고 이해도를 높입니다.
2) 그래픽 : 정보를 비교, 분석, 요약하는 데 활용합니다.
3) 차트 : 정보의 추세를 시각적으로 표현합니다.
4) 아이콘 : 정보를 간결하고 명확하게 표현합니다.

시각적 요소는 되도록 내용과 연결되는 것을 사용해야 합니다.
커피 쿠폰을 지급한다는 내용이 있으므로 커피 요소와 쿠폰을 추가해주거나,
가정의 달 이벤트 이므로 가족 요소를 넣어주게 되면
시각적 요소만으로도 효과적인 정보 전달이 가능해 집니다!
강약조절로 한 눈에 이해되는 디자인 만들기 어떠신가요?
쉽게 느껴지지 않으세요?!
오늘 안내드린 포스팅을 활용하여
정보 전달력이 뛰어난 디자인을 여러분도 만드실 수 있습니다!
위에 제시된 방법들을 참고하여 템플릿 디자인 작업에 활용해 보세요!
- 툴디
- tooldi
- 디자인
- 디자인플랫폼
- 템플릿
- 템플릿디자인
- 템플릿크리에이터
- 무료템플릿
- 무료디자인
- 쉬운디자인
- 툴디디자인
- 쉽고간편한
- 디자인부업
- 크리에이터
- 템플릿제작
- 디자인팁
- 디자인꿀팁
- 디자인정보