안녕하세요, 디자인 플랫폼, 툴디(tooldi) 입니다!많은 분들의 요청이 있었던!특정 크리에이터의 콘텐츠를 검색할 수 있는 기능이 업데이트되었습니다!내가 좋아하는, 원하는 크리에이터의 콘텐츠를 좀 더 빠르고 쉽게 찾으실 수 있어요! 💡 검색 문법 안내 @크리에이터명 + 콜론(:) + 키워드👉 크리에이터명 뒤에 콜론(:)을 붙이고, 찾고 싶은 키워드를 입력해보세요!해당 크리에이터가 제작한 콘텐츠 중, 해당 키워드가 포함된 콘텐츠만 필터링해서 볼 수 있어요. 🔍 어떻게 검색되나요? ✅ OR 검색 방식키워드 사이 콤마(,) 또는 띄어쓰기로 사용 시 모두 OR 검색됩니다! 예시[학교, 학생] 또는 [학교 학생] 검색 시👉 '학교' OR '학생' 키워드가 포함된 콘텐츠 검색 [학교, @tooldi, 학생] 또는 [학교 @tooldi 학생] 검색 시👉 '학교' OR '@tooldi' 소유 콘텐츠 OR '학생' 키워드가 포함된 콘텐츠 검색 ✅ AND 검색 방식플러스(+) 사용 시 모두 AND 검색됩니다! 예시[학교 + 학생] 또는 [학교+학생] 검색 시👉 '학교' AND '학생' 키워드가 모두 포함된 콘텐츠 검색 [학교 + @tooldi] 또는 [학교+@tooldi] 검색 시👉 '@tooldi' 소유 콘텐츠 중에서 AND ‘학교’키워드가 포함된 콘텐츠 검색 ✅ 크리에이터 콘텐츠 검색 예시@tooldi: 책상👉 '@tooldi' 가 소유한 콘텐츠 중, '책상' 키워드가 포함된 콘텐츠 검색 ✅ 복합 검색 예시@tooldi: 제주도, 여행 / @tooldi: 제주도 여행👉 '@tooldi' 콘텐츠 중 '제주도' 키워드가 포함된 콘텐츠 이거나, '여행' 키워드가 포함된 콘텐츠 검색 ✨ 더 편리해진 검색 기능을 활용해서 원하는 콘텐츠를 빠르게 찾아보세요!툴디는 앞으로도 검색 편의성을 높이기 위한 기능을 계속해서 개선해 나가겠습니다.많은 활용 부탁드립니다! 😊
2025년 7월 29일 작성
•1,068 명 읽음
🆕 툴디에 새롭게 추가된 기능을 소개합니다!페이지 관리, AI 배경제거, 텍스트 부분 편집까지 더 쉽고, 더 강력해진 디자인 기능으로 작업 효율을 높여보세요! 📃 페이지 관리 기능 이제 하나의 작업에서 여러 페이지를 효율적으로 관리할 수 있습니다.[페이지 목록] 기능을 통해 전체 페이지를 한눈에 확인하고, 다음 작업을 이어가세요!👉 페이지 선택 / 추가 / 복제 / 삭제 / 이동 / 순서 변경 가능 ✨ AI 배경 제거 기능 툴디 AI 배경제거 기능으로 손 쉽게 배경을 제거할 수 있습니다.이미지 선택 후 [AI 편집 - 배경제거] 클릭하면 자동으로 배경이 제거돼요!추가 편집이 필요하다면 한 번 더 클릭해 세부 조정 가능👉 세부 편집 기능도 강화(지우기, 복원하기) 🔤 텍스트 부분 편집 기능 텍스트 편집 기능이 더 정교하게 업그레이드되었습니다.하나의 텍스트 박스 안에서 부분별 스타일 적용이 가능해졌어요!👉 부분 색상 / 폰트 / 굵기 / 글꼴 크기 변경 지원※ 단, 텍스트 효과(그림자, 외곽선 등)는 전체 적용만 가능합니다. 온라인 디자인 플랫폼 툴디는더 쉽고, 더 빠르고, 더 유연한 디자인 환경을 위해 끊임없이 발전하고 있습니다.지금 새로워진 기능들을 직접 사용해보세요!
2025년 7월 17일 작성
•1,074 명 읽음
요약: 인스타그램에서 스크롤을 멈추게 하는 디자인 콘텐츠를 만들고 싶다면, 전략과 시각 요소 모두를 고려해야 합니다. 이 글에서는 신뢰할 수 있는 디자인 플랫폼 마케터의 관점에서 즉시 적용 가능한 디자인 마케팅 팁 5가지를 소개합니다. 왜 인스타그램 디자인 콘텐츠는 특별해야 할까? 인스타그램은 이미지 중심의 플랫폼입니다. 브랜드의 첫 인상이 디자인 하나로 결정되기 때문에, 마케팅 성과에 직결되는 콘텐츠는 단순히 예쁘기만 해서는 안 됩니다.특히, 브랜드를 처음 접하는 팔로워에게도 즉각 메시지를 전달하고, 관심을 끌어야 하며, CTA까지 유도해야 합니다. 1. 한눈에 '멈추는' 썸네일 구성이 필요합니다.핵심 팁: "텍스트 중심의 배너보다, 강한 색감과 대비, 공간 활용이 더 중요합니다." ✅ 어떻게 해야 하나요?대비되는 컬러 조합을 활용해 시선을 끌어야 합니다. 예: 블랙 배경 + 라임 옐로우 텍스트콘텐츠의 핵심 키워드는 3단어 이내로 축약해 중앙 배치이미지와 텍스트가 복잡하게 얽히지 않도록 여백을 충분히 확보 🔍 궁금한 점!!Q. 인스타그램에서 눈에 띄는 디자인을 만들려면?A. 강한 색상 대비와 핵심 메시지를 강조한 간결한 구성으로 시선을 끌어야 합니다. 2. 팔리는 콘텐츠에는 '텍스트 전략'이 숨어 있습니다.핵심 팁: "디자인 안의 텍스트는 '카피라이팅' 이자 '디자인 요소'입니다." ✅ 어떻게 해야 하나요?텍스트 양은 최대한 짧고 강렬하게: 3초 안에 메시지를 인지할 수 있어야 합니다.의문형 or 선언형 문장이 반응률이 높습니다.예: “이런 템플릿, 처음이지?” / “PPT 디자인 고민, 끝내드립니다.”폰트는 1~2개로 제한하고 크기 대비로 강조점을 줍니다. 3. 피드? 릴스? 콘텐츠 유형별 디자인 전략이 달라야 합니다핵심 팁: "피드는 브랜드 정체성, 릴스는 메시지 집중도가 핵심입니다." ✅ 어떻게 해야 하나요?피드용 디자인: 브랜드 컬러와 일관된 레이아웃 유지릴스 커버 이미지: 유튜브 썸네일처럼 강한 타이틀 + 중심 배치 + 감정 유발스토리용 디자인: 세로 비율 최적화 + CTA 버튼의 위치 고려 4. 팔리는 디자인은 '템플릿'을 전략적으로 씁니다핵심 팁: "반복 제작되는 콘텐츠는 템플릿 기반으로 설계해야 지속가능합니다." ✅ 어떻게 해야 하나요?툴디와 같은 디자인 플랫폼에서 브랜드용 템플릿을 사전 구성계절, 캠페인 주제에 맞게 색상과 이미지만 교체해 빠른 콘텐츠 제작 가능디자인 퀄리티는 유지하면서 작업 속도는 2배 이상 향상 🔍 궁금한 점!!Q. 인스타그램 마케팅에 템플릿을 활용하면 어떤 장점이 있나요?A. 일관된 브랜드 이미지 유지와 빠른 콘텐츠 제작이 가능해 효율적인 마케팅 운영에 도움이 됩니다. 5. CTA는 시각적으로도 클릭을 유도해야 합니다핵심 팁: "‘클릭하고 싶게’ 만드는 디자인 장치는 마케팅의 마지막 한 수입니다." ✅ 어떻게 해야 하나요?CTA 문구는 행동 유도형 동사로 시작합니다예: “지금 무료로 보기” / “디자인 시작하기”CTA 버튼은 배경과 구분되는 색상 + 시각적 아이콘을 함께 사용피드 내 CTA 위치는 하단 정중앙 또는 오른쪽이 가장 클릭률이 높음 마무리하며 : 디자인은 마케팅의 엔진입니다! 디자인은 ‘겉모습’이 아니라 마케팅 성과를 이끄는 전략의 일부입니다. 위의 다섯 가지 팁을 기준 삼아, 인스타그램 마케팅에 바로 적용해보세요.‘툴디’와 같은 디자인 플랫폼을 활용하면 템플릿 기반으로 체계적인 디자인 마케팅 운영도 가능하니 함께 참고해보시길 추천드립니다. ✍️ 함께 읽으면 좋은 글 디자이너가 추천하는 폰트 조합SNS 템플릿 완전 무료 모아보기가장 인기있는 인스타그램 디자인 템플릿 추천
2025년 5월 14일 작성
•2,585 명 읽음
안녕하세요!우주 최고의 디자인 플랫폼, 툴디(tooldi) 입니다! 우주 최고의 디자인 플랫폼이 되고자 툴디(tooldi)는 다양한 디자인 경험을 고객 여러분께 제공하고자 지금 이 순간까지도 혁신의 노력을 다하고 있습니다. 누구보다도 신속하고 빠르게 새로운 기능을 보여드리고 싶은 툴디팀은 얼마 전 대담한 발걸음을 내디뎠습니다. 그것은 바로! 생성형 AI(Artificial Intelligence, 인공지능)을 이용한 이미지 제작 기술의 도입니다.이미 전 세계적으로 열풍인 AI 기술이 인류를 어떻게 이롭게 할 것인가에 대한 고민이 깊어지고 있는 시기입니다. 오로지 창작자, 그리고 크리에이터 여러분만 주시하고 있는 툴디는 향후 발전하게 되는 AI 기술을 어떻게하면 우리 창작자분들과 크리에이터분들께 유용하게 제공될 수 있을지에 대해서만 고민 중에 있습니다. 이번에 출시되는 생성형 AI 기술은 여러분이 몇 마디의 프롬프트 설명만으로도 전문가 수준의 창작을 진행하실 수 있도록 도와드리며, 이로 인해 다소 높았던 디자인 창작의 장벽을 허물고 여러분의 생각 속 잠재되어 있는 창의력을 새로운 차원으로 끌어 올릴 수 있게 도와드립니다!툴디에서 아주 아름다운 한국적인 여성 모델을 추출해내었습니다!툴디 생성형 AI 기술이란?생성형 AI 이미지 기술은 창작자가 입력한 텍스트 설명, 즉 프롬프트를 바탕으로 새로운 이미지를 생성하는 인공지는 기술입니다. 이 기술은 복잡한 알고리즘과 대규모 데이터셋을 활용하여 창작자 여러분의 요구 사항을 분석하고 이를 시각적 요소로 변환합니다. 툴디의 이 기능은 친화적인 인터페이스와 결합하여 다소 어려워 보이는 생성형 AI 이미지 기술을 누구나 손쉽게 사용할 수 있도록, 누구나 원하는 이미지를 신속하게 만들어 낼 수 있게 해줍니다.툴디 생성형 AI 사용방법 생성형AI 메뉴는 요소메뉴 아래, 텍스트 메뉴 위에 존재해요!툴디 접속 : 툴디 웹사이트에 접속하여 로그인합니다. 만약 계정이 없다면 회원가입 또는 퀵로그인 기능을 이용하여 로그인 합니다.에디터 오픈 : 메인 페이지 우측 상단에 '디자인 시작'버튼을 클릭하여 툴디 에디터를 오픈합니다.생성형 AI 메뉴 선택 : 사이드메뉴에서 생성형 AI 메뉴를 클릭 합니다. 해당 메뉴는 요소 메뉴 아래, 텍스트 메뉴 위에 존재합니다.프롬프트 입력 : 머릿속에 그리신 이미지에 대해 간단하면서도 구체적인 설명을 입력합니다. 여기서 간단하면서 구체적인 설명이라함은, 짧은 호흡의 문장을 콤마(,)로 구분하여 최대한 다수 작성하는 것을 말합니다. 예를 들어 [갈색의 고양이의 뒷모습, 평화로운 해변, 일몰을 바라보는 고양이]과 같은 설명 말이죠.스타일 선택 : 예술적 기법 관점에서 해당 이미지가 어떻게 표현되어야 하는지 선택하는 과정입니다. 툴디에는 25가지의 스타일 프리셋이 존재하며 썸네일을 보고 여러분이 원하는 기법의 스타일을 선택하시면 됩니다.비율 선택 : 정사각, 가로형, 세로형 3 가지 비율 중 하나를 선택할 수 있습니다.이미지 생성 버튼 클릭 : 입력한 프롬프트, 설정한 스타일, 선택 비율에 기반해 툴디 AI가 작업을 시작하며, 몇 초 내로 결과물을 제공합니다.수정 : 만들어진 결과물에 추가적인 프롬프트 설명이 필요할 경우, 프롬프트 내용을 보완하여 다시 추출할 수 있습니다.캔버스에 적용 : 완성된 결과물을 클릭하면 캔버스에 삽입됩니다. 생각보다 간단하게 이미지가 추출되었습니다! 툴디에서는 원하는 생성형 AI 이미지를 신속하게 만들어낼 수 있습니다.툴디 생성형 AI를 창의적으로 활용하는 팁단문의 반복적인 구체적 설명 사용 : 구체적인 내용을 장문으로 작성하면 AI가 이해하기 힘듭니다! 특히 한국의 언어인 한글체계는 AI가 이해하기 정말 어려운 언어이므로 간단한 설명을 각각 다르게 작성하여 반복하여 설명해주는 편이 좋습니다.스타일 명시 : '스타일 없음'을 선택하는 것보다 내가 원하는 방향의 스타일 프리셋을 지정하는 편이 훨씬 좋습니다. 툴디 AI는 스타일이 지정될 경우 여러분이 작성한 프롬프트보다 더 앞선 것을 결과물로 보여줄 수 있습니다!반복적인 시도 : 툴디 AI가 이미지에 대해 더 많은 탐구를 할 수 있도록 반복적 시도를 해보세요! 월에 제공되는 무료 사용횟수를 모두 소진하셨다구요? 툴디 Pro를 구독하시면 엄청나게 많은 사용 횟수를 제공해 드립니다 >>> 더 많은 생성횟수를 얻으려면?! : 툴디 Pro 구독하러 가기생성형 AI 이미지 추출에서 프롬프트 작성은 정말 중요하죠!활용사례소셜미디어 콘텐츠 : 소셜미디어에 독특하고 매력적인 생성형 AI 이미지가 삽입된 템플릿을 만드세요! 툴디에는 인스타그램, 유튜브, 페이스북 등 다양한 형태의 템플릿 사이즈를 제공하고 있습니다.초상권이 해결된 모델 이미지 : 초상권, 저작권에서 자유로운 모델 이미지를 제작하세요! 여러분의 제품을 더욱 돋보이게 만들어 줄 수 있습니다.개인 프로젝트 : 소설, 삽화, 개인블로그 이미지, 커스텀 선물카드 디자인 등 다양하게 활용해 보세요! 지금 에디터를 열고 툴디 생성형 AI 기능을 바로 사용해 보세요! >>>바로 사용하기
2024년 2월 26일 작성
•224,693 명 읽음
[툴디사용법] 투명 그라데이션 기능! 툴디에 투명 그라데이션 기능이 추가되었습니다!투명 그라데이션 기능은 사진의 상하좌우 또는 한쪽 면을 투명하게 만들어 주는 기능입니다.이 기능을 사용할 경우 사진이 밝거나 어두운 배경에서 사용했을 때 배경에 흡수되는 것처럼 보이게 되고, 그로 인해 배경과 연결되는 느낌을 주게 되어 깔끔한 디자인을 만들 수 있습니다. * 사용 가능한 요소 : 사진 / 비트맵 이미지 * 형태 : 사각 형태 / 원 형태 / 선 형태 * 사용 방법 1. 사진 or 비트맵 이미지 선택우선 편집하고 싶은 사진 or 비트맵 이미지를 선택합니다. 그리고 우측 하단에 [투명 그라데이션] 을 활성화 해주세요. 2. 투명 그라데이션 적용하기3가지의 형태를 선택할 수 있는 영역이 있고 원하는 형태를 선택하면 투명도의 범위를 조절할 수 있습니다.(범위는 0 ~ 100 까지 가능. 100에 가까울수록 투명) 1) 사각 형태사각 형태의 경우 곡선이 둥근 사각형의 형태로 바깥에서 부터 투명 그라데이션이 적용됩니다. 2) 원 형태원 형태의 경우 원형의 형태로 바깥에서 부터 투명 그라데이션이 적용됩니다. 3) 라인 형태라인 형태의 경우에는 투명 범위와 함께 방향을 설정할 수 있습니다. 투명 그라데이션이 적용될 방향을 지정한 뒤에 투명 범위를 설정해 줍니다. 방향은 0˚ ~ 360˚ 까지 가능합니다. * 투명 그라데이션 기능을 사용한 디자인 샘플투명 그라데이션 기능이 추가됨에 따라 아래와 같은 형태의 디자인도 이제 가능합니다! ▲ 사각형태 적용 ▲ 배경제거 한 후 원 형태 적용 ▲ 선 형태 적용 투명 그라데이션 기능을 사용한 여러분들만의 감각적인 템플릿을 디자인해 보시기 바랍니다 :)
2022년 10월 12일 작성
•4,009 명 읽음
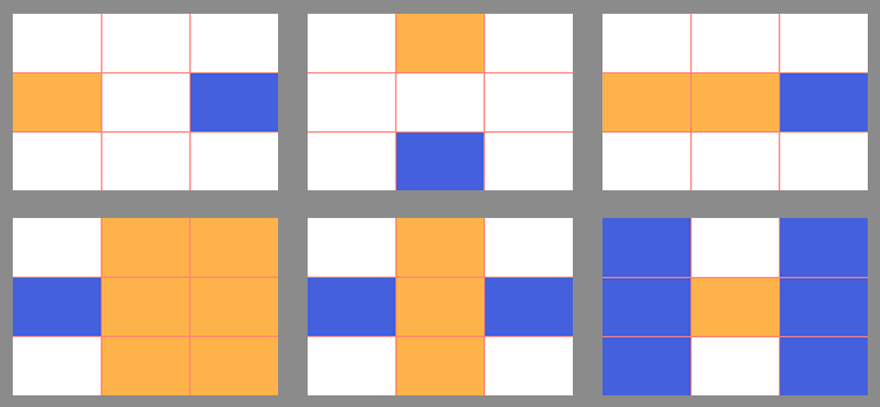
[템플릿제작 TIP] 텍스트, 이미지 균형감있게 배치하기 텍스트와 이미지를 적절하게 배치하는 것은 디자인의 완성도를 좌우합니다.이미지는 텍스트보다 훨씬 더 쉽게 내용을 예측할 수 있게 해주며 집중할 수 있게 해줍니다. 1. 캔버스를 9등분(3x3)하여 서로 대칭이 되도록 배치가로 3등분, 세로 3등분의 가상의 선을 기준으로 삼아 배치하면 전체적으로 균형감 있고 안정적인 느낌을 주며, 내용에 더욱 집중할 수 있도록 만들어 줍니다. 캔버스를 가이드라인으로 9등분으로 칸을 분할하여 놓은 뒤, 각 위치에 대칭되는 형태로 오브젝트를 배치합니다.크기는 비율에 맞게 자유롭게 설정하도록 합니다.처음에는 가이드라인을 활용해 배치를 하고 익숙해지면 가이드라인이 없이도 안정적인 배치를 할 수 있습니다. 대칭으로 배치하게 되면 상하좌우로 동일한 위치에 구성 요소들이 마주 보고 있어 질서에 의한 통일감을 주게 됩니다.구성 요소의 경우 동일한 크기의 요소일 수도 있고, 무게감은 동일하나 크기는 다른 요소일 수도 있습니다. 아래의 예시를 참고해주세요! 2. 강조하고 싶다면 이미지를 크게/아주 크게/작게 배치강조를 하고 싶다면 3가지 방법으로 배치해 볼 수 있습니다. 1) 캔버스에 이미지를 크게 배치하고, 남는 여유 공간에 텍스트 배치2) 캔버스에 이미지가 넘치도록 배치하고, 이미지 자체의 빈 공간이나 남는 여유 공간에 텍스트 배치3) 캔버스에 이미지를 작게 배치하고, 대칭이 되는 반대 편에 텍스트 배치 이렇게 배치할 시 집중도가 높아지게 되고 강력한 임팩트를 남길 수 있습니다. 3. 시선의 흐름에 따른 배치사람은 자연스러운 시선의 흐름을 가집니다. 이런 기본적인 흐름의 전제 하에 우리는 전달하고자 하는 우선순위부터 배치해야 합니다. ※ 시선의 흐름1) 왼쪽에서 오른쪽으로2) 위에서 아래로3) 이미지 속 모델의 시선이 향하는 방향 시선이 가장 먼저 가는 부분에 무거운 느낌의 이미지를 배치하면 안정감을 줄 수 있습니다.글의 내용은 왼쪽에서 오른쪽, 위에서 아래 방향으로 하는 것이 시선이 자연스럽게 흐르게 되어 좋습니다.또한 강조하고자 하는 부분이 있으면 굵기나 컬러를 사용하여 돋보이도록 합니다. 이미지 속의 모델이 바라보는 방향에 텍스트를, 사물이 있는 경우에도 동일하게 방향에 따라 텍스트를 배치한다면 자연스럽게 텍스트에 시선이 집중되도록 유도할 수 있습니다. 위의 왼쪽 이미지들과 같이 시선의 반대방향으로 내용을 배치하면 텍스트와 이미지가 분리된 느낌이 듭니다. 오른쪽 이미지와 같이 시선이 향하는 곳으로 배치하는 것이 자연스럽게 연결된 느낌을 줍니다.시선이 정면을 향하는 이미지의 경우에는 왼쪽, 오른쪽 어느 위치에나 배치해도 좋습니다. 위의 방식들을 이용하여 이미지와 텍스트를 배치하여 균형잡힌 레이아웃을 완성해 보세요! 참조https://adstorepost.com/26https://m.blog.naver.com/yeeeeeei/220674150869
2022년 8월 29일 작성
•8,473 명 읽음
[템플릿 제작TIP] 효과적인 이미지 사용 방법 이미지는 디자인에서 아주 큰 역할을 합니다. 담고자 하는 정보를 일차원적으로 전달할 수 있기 때문에 이미지를 활용한 디자인이 많이 쓰입니다.툴디에서 이미지를 효과적으로 사용하는 방법을 소개합니다! 1. 디자인 컨셉에 맞는 적절한 이미지의 선택- 연관성 있거나, 영감을 주는 이미지를 선택합니다. (여름 - 바다, 음료&음식 - 음료&음식사진)- 상징적인 이미지를 활용합니다. (태극기, 투표, 지구 등) 2. 시선의 흐름- 이미지의 시선 흐름을 따라갑니다.- 이미지 속 사람이나 동물의 시선이 왼쪽을 향해 있다면 바라보는 방향에 텍스트를, 오른쪽을 향해 있다면 오른쪽에 텍스트를 배치하여 자연스럽게 텍스트에 주목하게끔 유도할 수 있습니다. 3. 배경과 텍스트의 대비- 어두운 배경에 밝은 텍스트, 밝은 배경에 어두운 텍스트 등 배경과 텍스트를 대비시키면 전체적인 텍스트의 가독성을 높일 수 있습니다. 4. 배경을 흐리게 하거나 도형 안에 텍스트 넣기 - 배경이 진하면 텍스트가 눈에 잘 띄지 않습니다. 때문에 배경을 흐리게 하거나 도형 안에 텍스트를 넣으면 텍스트가 더 눈에 잘 띄는 효과가 납니다.
2022년 6월 24일 작성
•2,152 명 읽음
Airbnb 및 Uber와 같은 많은 회사들이 이미 그들만의 고유한 디자인 시스템을 전환하여 사용하고 있습니다. 특히 글로벌 규모로 운영되고 있는 브랜드의 경우에는, 업계 내의 끊임없는 혁신으로 경쟁사와 차별화하고 사용자 환경을 개선하는 데 있어 디자인 시스템은 필수적인 요소입니다. 반복 및 재사용 가능한 구성요소를 최대한 활용하여 워크플로우에서 디자인 시스템을 만든 브랜드들은 팀 간의 속도, 영감 및 효율성을 높일 수 있습니다. 유의할 점은 패턴 라이브러리나 코드 및 UI 요소 모음만 있다고 해서 완성된 디자인 시스템으로 취급되지 않는다는 것입니다. 디자인 기본적인 측면에서 종합적인 디자인 시스템에는 더 많은 것들이 있으니까요. 즉, 일반적인 디자인 시스템에 대해 자세히 알아보고, 추가 영감을 위한 성공과 가치를 창출하기 위해서 이미 디자인 시스템을 활용하고 있는 다른 기업들의 몇 가지 훌륭한 예시들을 확인해 보도록 하겠습니다. 디자인 시스템이란 정확히 무엇인가요? 디자인 시스템은 디자인 회사가 가질 수 있는 모든 UI 리소스 모음을 제공합니다. 여기에는 필요한 코드, 문서, 페이지 스크린숏 및 이미지 예제, 디자인 지침, 관련 도구, 문서 및 기사, 스타일 가이드, 재사용 가능한 구성 요소 및 철학, 기타 전반적인 웹 디자인 워크플로우에 유용한 모든 디지털 자산들이 포함됩니다. 그런 다음 이러한 디자인 시스템은 온라인 웹 사이트로 호스팅 되며 브랜드에서 결정하는 대로 공개 및 내부 요소가 될 수 있습니다. 디자인 시스템은 적용 가능한 지침들과 예제, 스타일 가이드 및 코딩 지침, 그리고 UI 키트의 일부로서 동시에, 귀중한 문서 역할을 하는 방대한 데이터 라이브러리라고 생각할 수 있습니다.기업들은 왜 디자인 시스템을 만들고 있나요? 개발자, 디자이너, 엔지니어, 제품 관리자 등 회사 제품 팀의 모든 구성원이 함께 모여 로고, 색상, 언어 및 코드에 이르기까지 디지털 프로덕트 자산의 기존 부분을 논의하고 매핑합니다. 그런 다음, 아 궁극적인 마스터플랜을 작성하기 위해 협업하고 사물을 정확히 어떻게 제시되어야 하는지(디자인 및 코딩) 설명합니다. 이러한 방식을 채택하면 모든 팀들은 시각적 참조, 도구, 기사, 패턴 및 데이터 라이브러리에 대한 하나의 완전한 출처 소스(*디자인 시스템이 업계에서 단일 정보 소스라고 불리는 이유가 있음.)를 갖게 됩니다. 이를 통해 작업이 일관화되고 균일하게 유지되기 때문에 모든 단일 구성 요소를 동일한 페이지에 표시할 수 있습니다. 이는 디자인 시스템의 궁극적인 목표입니다. 디자인 시스템의 사용 방법 및 구현 요소입니다. 디자인 시스템을 구현하고 개발하는 경우, 개발자는 재사용 가능한 구성요소 및/또는 라이브러리에서 복사하는 데 필요한 모든 것들이 있을 때, 반복적인 코드 조각에 시간을 낭비할 필요가 없어집니다. 마찬가지로, 디자이너는 디자인 프로세스의 속도를 높이기 위해 색상, 로고, 머리글, 바닥글 및 기타 필수 기호와 같은 표준 디자인 및 UI 요소 라이브러리가 존재하기에, 처음부터 다시 새로 랜딩 페이지를 디자인할 필요가 없습니다. 또한 마케터들은 시스템에 필요한 모든 것이 있을 때, 뉴스레터의 어조와 템플릿을 반복적으로 작업할 필요가 없어집니다.디자인 시스템에서 무엇을 배울 수 있을까요? 대부분의 디자인 시스템은 일반적인 설정 패턴(Setup Patterns)을 따르고 있습니다. 디자인 시스템은 종종 주요 카테고리와 함께 상위의 전개 기능을 제공하는 경우가 있습니다. 디자인, 코드, 언어, 구성 요소 같은 것들입니다. 이러한 각 주요 카테고리에는 아토믹 디자인 구조(*Atomic Design Structure)를 최대한 활용하여 보다 자세히 의논할 수 있는 하위 카테고리들이 나타납니다. 예를 들어 볼까요, 타이포그래피, 색상, 양식, 배너 등이 하위 카테고리가 될 수 있겠네요. 이 직관적인 전개 구조에 따르면 디자인 측면에서 모범 사례에 대한 귀중한 정보를 얻을 수 있을 것 같습니다.
2021년 9월 23일 작성
•1,637 명 읽음
디자이너는 단순한 데코레이터가 아니라 중요한 디자인 기술인 언어와 마이크로카피에 대한 이해력을 가져야 합니다. 지금 그 어느 때보다도 중요한 디자인 기술입니다.다음 2가지의 이미지를 보세요.이 두 가지 온 보딩 비주얼의 명백한 차이점은 옵션 A에는 단어가 없고 절대적으로 쓸모가 없다는 것입니다. 방향도, 지침도, 행동 촉구도 없습니다. 이 점은 너무나 명백해서 (화면에서 소리 지르고 있음) 부정 할 수 없습니다. 오랜 세월 동안, 저는 디자이너들이 단어와 언어에 사각지대를 가지고 있다는 것을 알아 챘습니다. 그리고 마지막 순간까지 높은 높이에서 아름답게 렌더링 된 디자인으로 텍스트를 돌리기 위해 남겨두었습니다. 디자이너들의 악의가 아니라 직업에 대한 요구와 기대를 통해서 입니다. 저는 이 일을 직접 저지른 적이 있습니다. 우리는 모두 죄인이며, 저는 공개적으로 제 자신을 채찍질합니다.사용자 경험을 만들거나 깨기마이크로카피는 버튼 텍스트, 섹션 캡션, 페이지 제목, 양식 레이블 및 오류 메시지와 같은 웹 사이트 및 앱에서 찾을 수 있는 작은 텍스트입니다. 작은 단어는 시각적으로나 심리적으로 큰 영향을 미칩니다. 하지만 우리의 시각적 마음 속에 있는 단어와 이미지의 분리는 디자이너들이 쉽게 빠져들 수 있는 함정입니다. 저는 마이크로카피와 텍스트 콘텐츠를 사용자 경험을 만들거나 깨는 또 다른 디자인 요소로 생각하고 싶습니다. 좋은 마이크로카피는 사용자가 디지털 경험을 통해 자신의 길을 탐색할 수 있도록 도와주며, 압축 된 방식으로 의미를 최대화하며, 공간적 여유가 더해져 모든 단어가 고려되어야 합니다. 단순한 데코레이터가 아니라 문해력 갖춘 디자이너가 되세요글을 읽고 쓰는 디자이너가 된다는 것은 마이크로카피를 디자인 과정에서 필수적인 교려사항으로 생각하고, 개념을 바꾸고 솔루션에 영향을 줄 수 있는 요소로 생각하면서 텍스트에 주의를 기울이는 것을 의미합니다. 미학과 말은 서로 통합니다. 디자이너라면 누구나 길러야 할 기본 기술이기도 합니다. 우리는 왜 하지 않습니까? 글쎄, 사용자에게 도움이 되는 좋은 마이크로카피를 작성하는 것은 힘든 일일 수 있습니다. 예산이 허락한다면 우리 팀에 UX 작가를 데려 올 수 있습니다. 이상적이지만 실제로는 많은 회사에서 이를 감당할 수 없는 사치로 보고있습니다.전담 UX 작가가 없는 상황에서 우리는 더 둥근 디자이너가 되어 더 나은 마이크로카피를 제작해야 합니다. 그래픽 디자이너 인 Lucine Robert는 얼마 전에 '디자이너는 단순히 데코레이터이자 미학자들 (문자 형태를 마크 팔레트로 사용하는 패턴 제작자들) 뿐만 아니라 정보 수집하고 책임지는 사람들이다' 라고 썼습니다. 마이크로 카피의 예저는 여러분이 가끔 보는 이 고전적이고 매우 놀랄 정도로 끔찍한 오류 메시지들를 거의 좋아합니다. 하지만 나쁜 것에 집중하지 맙시다. 올바르게 작성되면 즉시 잘 쓰여지고 명확하고 간결한 마이크로카피로 옮겨집니다.
2021년 9월 23일 작성
•1,447 명 읽음