[폰트 추천] 타이틀로 굿! 가독성 좋은 폰트 추천!
타이틀로 사용하기에 좋은 폰트 중에서도 가독성이 뛰어난 폰트를 추천 드립니다!
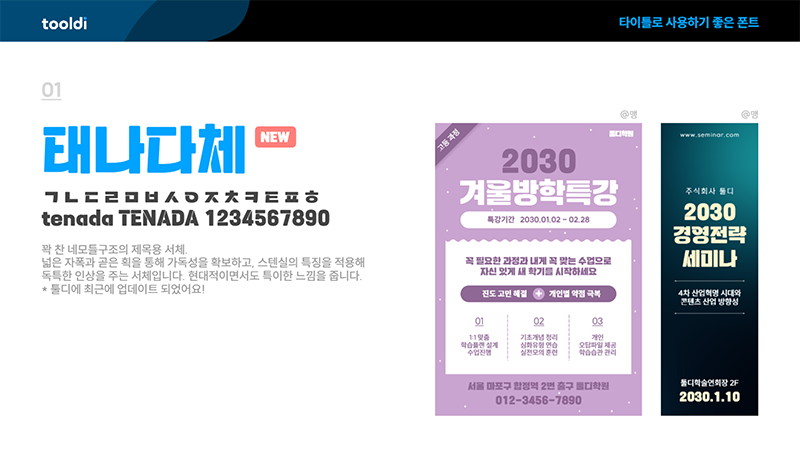
1. 태나다체
꽉 찬 네모틀 구조의 제목용 서체.
넓은 자폭과 곧은 획을 통해 가독성을 확보하고, 스텐실의 특징을 적용해 독특한 인상을 주는 서체입니다. 현대적이면서도 특이한 느낌을 줍니다.
* 툴디에 최근에 업데이트 되었어요!

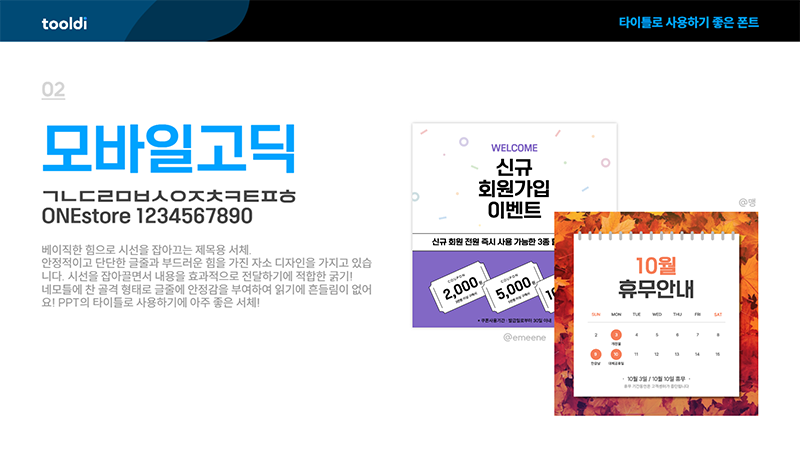
2. 모바일고딕(bold)
베이직한 힘으로 시선을 잡아 끄는 제목용 서체.
안정적이고 단단한 글줄과 부드러운 힘을 가진 자소 디자인을 가지고 있습니다. 시선을 잡아 끌면서 내용을 효과적으로 전달하기에 적합한 굵기!
네모틀에 찬 골격 형태로 글줄에 안정감을 부여하여 읽기에 흔들림이 없어요! PPT 타이틀로 사용하기에 아주 좋은 서체!

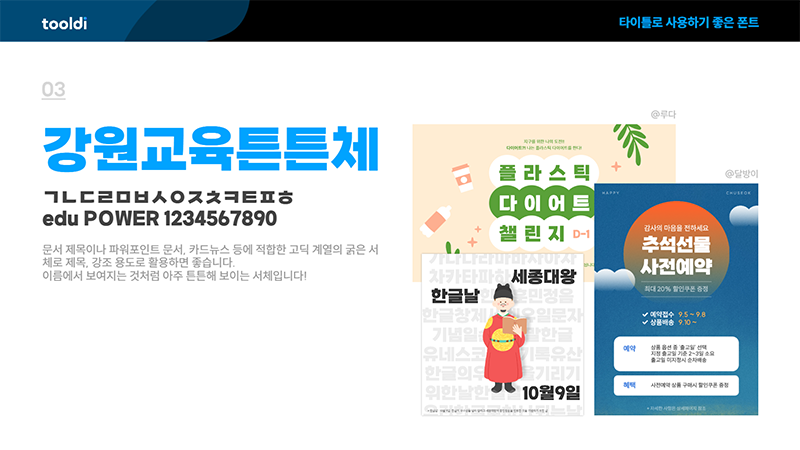
3. 강원교육튼튼체
문서 제목이나 파워포인트 문서, 카드뉴스 등에 적합한 고딕 계열의 굵은 서체로 제목, 강조 용도로 활용하면 좋습니다.
이름에서 보여지는 것처럼 아주 튼튼해 보이는 서체입니다!

4. 어그로체
독특한 곡선과 사선의 조합으로 주목도를 높이고, 높이와 폭에서 특유의 리듬감을 느낄 수 있도록 만들어진 어그로체!
볼드체 형태이며 정사각형 형태를 유지하고 있기 때문에 제목 또는 짧은 문구 등에 사용하는 것을 추천합니다.

5. 여기어때 잘난체
네모꼴의 꽉찬 모듈로 안정적인 느낌이 적용된 서체.
ㅅ,ㅈ,ㅊ과 같이 아래 두 획이 교차되는 자음 형태에 뛰고 있는 사람의 형상을 표현하여 여기어때 만의 브랜드 퍼스널리티인 '젊음', '위트'를 서체 속에 담고 있습니다.
굵은 웨이트로 제작되었기 때문에 제목용 서체로 사용했을 때 주목성과 가시성이 높은 서체입니다.

6. G마켓 산스
제목용 지정 서체. G마켓이 추구하는 다양하고 직관적인 쇼핑 경험을 단순하고 직선적인 형태로 표현했다고 합니다.
네모 틀에 꽉 채운 기하학적인 글자 형태는 글줄을 가지런하게 만들어 깔끔하고 정렬된 느낌을 줍니다.

7. 유건욱 설립체
80-90년대의 기업의 국문 로고나 건물의 간판에서 모티브를 따와 레트로하면서도 미래 지향적인 느낌을 줄 수 있는 현대적인 서체입니다.
무게 중심을 낮추고 가로, 세로 획의 대비가 특징입니다.

8. 카페24 써라운드
기본적인 형상은 고딕체 스타일.
모서리를 라운딩하여 부드러운 느낌을 갖게 하는 서체입니다.
로고 디자인이나 제목에 사용하기에 좋습니다.


해당 폰트를 이용해서 만들어진 툴디 템플릿들도 눈여겨 봐주세요!
part.2 폰트 추천도 기대해 주세요!
- 폰트추천
- 무료폰트
- 제목용폰트
- 제목폰트추천
- 타이틀폰트
- 강조폰트
- 폰트
- 서체
- 무료서체